FOUC의 정의
Flash Of Unstyled Content == CSS가 적용되지 않은(Unstyled) 내용이 잠깐(Flash) 보이는 현상
https://ko.wikipedia.org/wiki/FOUC
FOUC 발생 원인
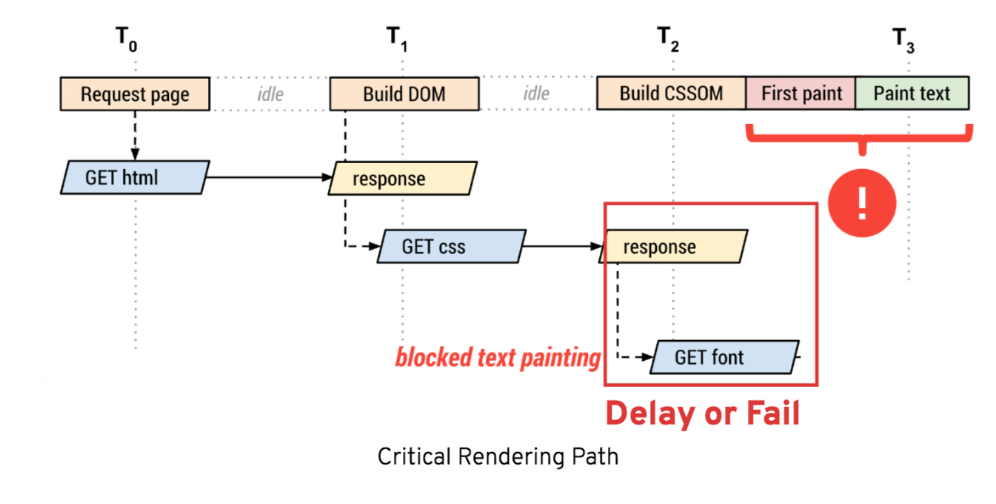
웹 화면이 깜빡거리는 현상은 브라우저의 렌더링의 순서의 문제이다. 브라우저는 HTML, CSS, JS순서로 받게 되는데, 여기서 CSS적용이 안 된 상태에서 보여지기 때문에 문제가 생긴다.

해결책
1. Preload시키기(써보니깐 좋다. 강력 추천)
2. rendering delay시키기
3. Font Loading API쓰기
- 안써봤다. API적용할 때 시간이 더 걸렸던 것 같다.
4. Proper caching적용하기
- 웹 캐쉬를 사용한다.
- 웹 캐쉬 추가 설명(https://hahahoho5915.tistory.com/33)
5. 네이버에서 추가로 설명해준다.
네이버에서 공식적으로 설명이 나와있다. 하지만 난 구글설명만으로 충분히 이해됬다.
6. 웹폰트 최적화 설명이 잘 나와있다.
https://velog.io/@vnthf/%EC%9B%B9%ED%8F%B0%ED%8A%B8-%EC%B5%9C%EC%A0%81%ED%99%94-%ED%95%98%EA%B8%B0
- 위에서 여러 방법들을 설명해 주는데 로컬 스토리지에 저장하기가 좋을 것 같다.
- 참조 사이트 (https://mytory.net/2016/06/15/webfont-best-practice.html)
'프로그래밍 일반 > WEB' 카테고리의 다른 글
| [WEB] 장바구니 구현하기 (0) | 2020.08.05 |
|---|---|
| [Web] PHP게시판 만들기 (0) | 2019.12.08 |
